Informática
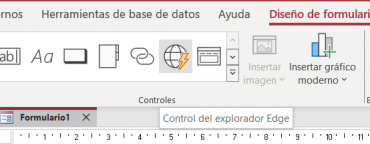
Access: nuevo control navegador web EdgeBrowser o Modern browser. Esperar carga de página al ejecutar javascript
Para aceptar en un input box tan sólo ciertos caracteres (evitando caracteres especiales), una manera sencilla es usando una expresión regular: /([a-z0-9áéíóúñü_-]+ *)+/i , que acepta grupos de palabras formadas por caracteres, números, acentos, ñ, guión, guión bajo y espacios, con el modificador i=case insentitive (acepta mayúsculas y minúsculas).
Se trata en el evento onkeyup del input html de que el valor del input sea siempre el match de esa expresión regular:
html:
<input type="text" onkeyup="checkInput(event);">
javascript:
function checkInput(event){
const pattern = new RegExp(/([a-z0-9áéíóúñü_\-]+ *)+/i);
let currentValue = event.target.value;
if (pattern.test(currentValue)){
let validValue = currentValue.match(pattern)[0];
event.target.value = validValue;
} else { //evitar cadenas con caracteres inválidos únicamente
event.target.value = '';
}
}
Simplemente se sobrescribe el valor del input con el primer match de la expresión regular, permitiéndonos avanzar según vamos cumpliéndola.